Adding a Buttons to Play the Game
Select a button. This is one of the most common ways to get a reaction from the user. The purpose of this first button is to kick off the game. It is common to wait until the user is ready before you start a game. The best way to do that is to just put in a button to have the user press to start off the game.

Add the button to our form. You can change the location of the button, but for now we can put it near the title. Most of the rest of the form will be blank, but we are saving that space for the game.

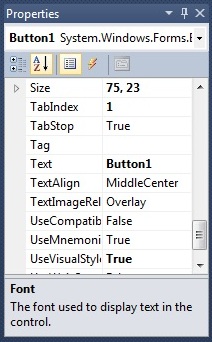
The current text property of the button is Button1. The default for the text on the button is the name of the button.

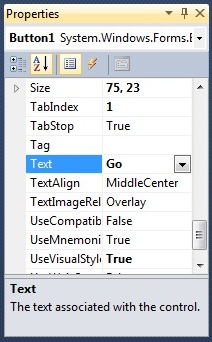
Change it to Go. Feel free to make your own choice for what you want to say on your button. You should not write too much text as then your button will be a bigger size to accomodate the text.

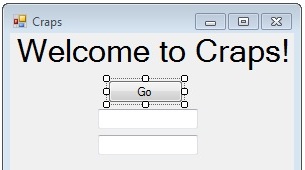
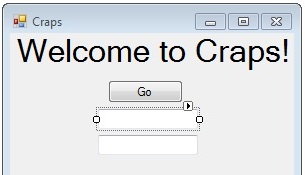
And the button on the form changes to go.

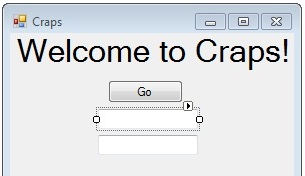
Select the textbox tool in the toolbox panel. We are going to start to fill in the rest of the window with the other items that we need to play our game.

Add two text boxes and move them to be arranged neatly to be used to display the result of rolling two dice. We are now going to start to skip a few steps and not show you every step. For this one, for instance, we have not shown the form after a first text box has been added. We will keep the skipping of steps to a minimum.

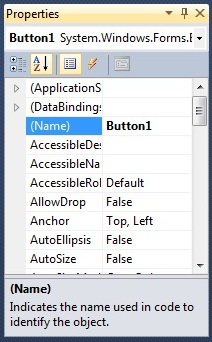
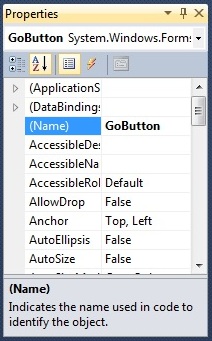
Select the Go button again. Every time we want to manipulate the properties of an item, we will need to select that item. The properties window will change to show the properties of whatever item has been selected.

The name of it is Button1 even though the text that is shown is now Go. The two properties are not the same. The name is actually (name). The reason that it is (name) instead of name is that the name of the item along with just a few other things cannot be changed by our code. The (name) can only be changed in the programming interface.

Change the name of the button to be GoButton. No spaces. We are going to be real programmers now and even though we may have only a handful of items in our game, we are going to give them proper names. That is why the name of the button that starts everything off will be called GoButton instead of Button1.

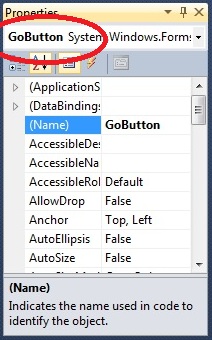
Notice right under the properties the name is GoButton as well. The name of the item is very important as we need to know its name in order to manipulate it in the code.

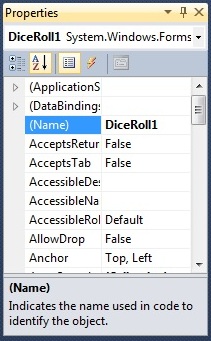
Select the first text box. We are going to give it a more proper name.

It is called TextBox1. After a while when you have TextBox1 through TextBox33, it is hard to remember which textbox is which.

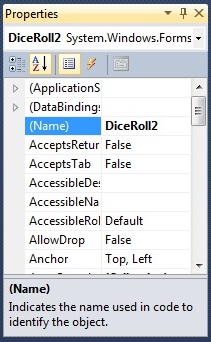
Change it to DiceRoll1. Notice you do not need to put TextBox in the name. It can be called almost anything. This is where we will display the first dice roll. In craps, we roll two die and then add them together. While we could just give the user the result of the two die rolled and summed together, that would not make for a very interesting game. Instead, we are going to display the result of each roll.

Change the second textbox to DiceRoll2. You could have had DiceRollA and DiceRollB or any other way to distinguish the two. It may not seem like we are making a great improvement by going from TextBox1 and TextBox2 to DiceRoll1 and DiceRoll2, but for rolling the dice, we will only have two boxes whereas we may have more than two TextBoxes.